Auteur:
Lewis Jackson
Date De Création:
13 Peut 2021
Date De Mise À Jour:
1 Juillet 2024

Contenu
Ce wikiHow vous apprend à créer des menus déroulants sur votre site Web en utilisant du code HTML et CSS. Un menu déroulant apparaît lorsque le visiteur passe le pointeur de la souris sur le bouton spécifié; Ensuite, ils peuvent cliquer sur l'un des éléments pour accéder au site Web de cette option.
Pas
Ouvrez l'éditeur de texte HTML. Vous pouvez utiliser un éditeur de texte simple (Notepad, TextEdit) ou plus avancé (Notepad ++).
- Si vous décidez d'accéder à Notepad ++, vous devez choisir HTML de la partie "H" du menu Langue (Langue) en haut de la fenêtre avant de continuer.

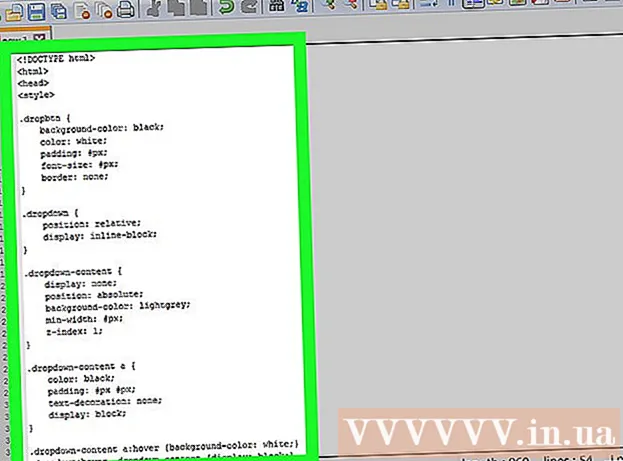
Saisissez un titre pour le document. Voici le code qui détermine le type de code à utiliser pour le reste du document:
Créer un menu déroulant. Entrez le code suivant pour spécifier la taille et la couleur du menu déroulant, n'oubliez pas de remplacer le "#" par le paramètre que vous souhaitez utiliser (plus le nombre est grand, plus le menu déroulant sera grand). Nous pouvons également remplacer la couleur d'arrière-plan "background-color" et la couleur "color" par la couleur (ou code de couleur HTML) de votre choix:

Spécifiez que vous souhaitez remplacer les liens dans le menu déroulant. Puisque vous allez ensuite ajouter des liens au menu, vous pouvez les remplacer dans le menu déroulant en entrant le code suivant:
Crée l'apparence du menu déroulant. Le code suivant détermine la taille et la couleur du menu déroulant, y compris la position lorsqu'il est combiné avec d'autres éléments sur la page Web. N'oubliez pas de remplacer le "#" dans la section "min-width" par le nombre souhaité (par exemple 250) et de changer l'en-tête "background-color" (couleur de fond) en une couleur ou un code HTML spécifique:

Ajoutez des détails au contenu du menu déroulant. Le code suivant spécifiera la couleur du texte à l'intérieur et la taille du bouton du menu déroulant. N'oubliez pas de remplacer le "#" par le nombre de pixels qui définit la taille du bouton de menu:
Modifie la façon dont le pointeur de la souris change lorsqu'il est survolé dans le menu déroulant. Lorsque vous placez le pointeur de la souris sur le bouton de menu, certaines couleurs doivent être modifiées. La ligne "background-color" reflétera la couleur modifiée lorsque vous sélectionnez quelque chose dans le menu déroulant, tandis que la deuxième "background-color" est la couleur à laquelle le bouton de menu changera. Idéalement, ces deux couleurs devraient être plus claires que lorsqu'elles n'étaient pas sélectionnées:
Fermez la section CSS. Entrez le code suivant pour spécifier que vous avez terminé avec la partie CSS du document:
Créez un nom pour le bouton de menu. Entrez le code suivant mais n'oubliez pas de remplacer "Nom" par le nom du bouton du menu déroulant (par exemple: Menu):
Ajoutez des liens au menu. Chaque élément du menu déroulant sera lié à quelque chose, que ce soit une page du site Web actuel ou un site Web externe. Ajoutez votre sélection au menu déroulant en entrant le code suivant, dont vous devez remplacer https://www.website.com avec l'adresse du lien (conservez les parenthèses) et remplacez "Nom" par le nom du lien.
Fermer le document. Entrez les balises suivantes pour fermer le document et spécifiez la fin de code du menu déroulant:
Le code de révision spécifie le menu déroulant. L'extrait ressemblera à ceci: Annonces
Conseil
- Vérifiez toujours le code avant de publier sur le site Web.
- Les instructions ci-dessus concernent les menus déroulants qui fonctionnent lorsque vous passez le pointeur de la souris sur le bouton de menu. Si vous souhaitez créer un menu déroulant qui ne clique que lorsque vous cliquez, vous devez utiliser JavaScript.
avertissement
- La coloration HTML est assez limitée lorsque nous utilisons des balises comme "noir" ou "vert". Vous pouvez consulter le générateur de code de couleur HTML qui permet aux utilisateurs de créer et d'utiliser des couleurs personnalisées ici.