Auteur:
William Ramirez
Date De Création:
22 Septembre 2021
Date De Mise À Jour:
1 Juillet 2024

Contenu
- Pas
- Méthode 1 sur 4: Utilisation de Firebug dans Firefox
- Méthode 2 sur 4: Utilisation de Chrome
- Méthode 3 sur 4: Utilisation de Safari
- Méthode 4 sur 4: Utilisation d'Internet Explorer (IE)
Le chemin XPath vers les éléments du site peut être trouvé dans la plupart des navigateurs utilisant des outils de développement. Firebug pour Firefox copiera le XPath directement dans le presse-papiers. Dans la plupart des autres navigateurs, le chemin XPath vers l'élément peut être trouvé à l'aide des outils de développement, mais vous devrez le formater manuellement.
Pas
Méthode 1 sur 4: Utilisation de Firebug dans Firefox
 1 Installez Firebug pour Firefox. Firebug est un inspecteur Web pour Firefox.
1 Installez Firebug pour Firefox. Firebug est un inspecteur Web pour Firefox. - Cliquez sur le bouton de menu Firefox (☰) et choisissez Modules complémentaires.
- Cliquez sur "Obtenir des modules complémentaires" - "Voir plus de modules complémentaires".
- Recherchez l'extension Firebug et cliquez sur Ajouter à Firefox.
- Confirmez que vous souhaitez installer Firebug, puis redémarrez Firefox (sur demande).
 2 Ouvrez le site Web de votre choix. Firebug peut être utilisé pour trouver un chemin XPath vers n'importe quel élément du site.
2 Ouvrez le site Web de votre choix. Firebug peut être utilisé pour trouver un chemin XPath vers n'importe quel élément du site.  3 Cliquez sur le bouton Firebug. Il est situé dans le coin supérieur droit de la fenêtre du navigateur. Le panneau Firebug s'ouvrira en bas de la fenêtre Firefox.
3 Cliquez sur le bouton Firebug. Il est situé dans le coin supérieur droit de la fenêtre du navigateur. Le panneau Firebug s'ouvrira en bas de la fenêtre Firefox.  4 Cliquez sur le bouton de l'inspecteur d'éléments. Il se trouve dans la rangée supérieure de boutons du panneau Firebug (à droite du bouton Options Firebug). L'icône de ce bouton ressemble à un rectangle avec un curseur.
4 Cliquez sur le bouton de l'inspecteur d'éléments. Il se trouve dans la rangée supérieure de boutons du panneau Firebug (à droite du bouton Options Firebug). L'icône de ce bouton ressemble à un rectangle avec un curseur.  5 Cliquez sur l'élément requis de la page Web. Lorsque vous déplacez le curseur sur la page Web, le panneau Firebug met en évidence divers éléments. Arrêtez-vous à l'élément dont vous souhaitez connaître le chemin XPath.
5 Cliquez sur l'élément requis de la page Web. Lorsque vous déplacez le curseur sur la page Web, le panneau Firebug met en évidence divers éléments. Arrêtez-vous à l'élément dont vous souhaitez connaître le chemin XPath.  6 Faites un clic droit sur le code en surbrillance dans le panneau Firebug. Lorsque vous cliquez sur l'élément souhaité de la page Web, le code correspondant est mis en évidence dans le panneau Firebug. Faites un clic droit sur le code en surbrillance.
6 Faites un clic droit sur le code en surbrillance dans le panneau Firebug. Lorsque vous cliquez sur l'élément souhaité de la page Web, le code correspondant est mis en évidence dans le panneau Firebug. Faites un clic droit sur le code en surbrillance.  7 Sélectionnez Copier XPath dans le menu. Le chemin XPath est copié dans le presse-papiers.
7 Sélectionnez Copier XPath dans le menu. Le chemin XPath est copié dans le presse-papiers. - Si vous sélectionnez Copier Mini XPath dans le menu, seul le chemin XPath court est copié.
 8 Collez le XPath copié où vous le souhaitez. Le chemin copié peut être collé n'importe où ; pour ce faire, faites un clic droit et sélectionnez "Coller" dans le menu.
8 Collez le XPath copié où vous le souhaitez. Le chemin copié peut être collé n'importe où ; pour ce faire, faites un clic droit et sélectionnez "Coller" dans le menu.
Méthode 2 sur 4: Utilisation de Chrome
 1 Ouvrez le site Web de votre choix. Chrome n'a besoin d'aucune extension pour trouver le chemin XPath vers n'importe quel élément d'un site Web.
1 Ouvrez le site Web de votre choix. Chrome n'a besoin d'aucune extension pour trouver le chemin XPath vers n'importe quel élément d'un site Web.  2 Cliquer sur F12pour ouvrir l'inspecteur Web. Il apparaîtra sur le côté droit de la fenêtre.
2 Cliquer sur F12pour ouvrir l'inspecteur Web. Il apparaîtra sur le côté droit de la fenêtre.  3 Cliquez sur le bouton de l'inspecteur d'éléments. Il se trouve dans le coin supérieur gauche du panneau de l'inspecteur Web. L'icône de ce bouton ressemble à un rectangle avec un curseur.
3 Cliquez sur le bouton de l'inspecteur d'éléments. Il se trouve dans le coin supérieur gauche du panneau de l'inspecteur Web. L'icône de ce bouton ressemble à un rectangle avec un curseur.  4 Cliquez sur l'élément requis de la page Web. Lorsque vous déplacez le curseur sur la page Web, les différents éléments sont mis en surbrillance dans le volet de l'inspecteur Web.
4 Cliquez sur l'élément requis de la page Web. Lorsque vous déplacez le curseur sur la page Web, les différents éléments sont mis en surbrillance dans le volet de l'inspecteur Web.  5 Dans le volet de l'inspecteur Web, cliquez avec le bouton droit sur le code en surbrillance. Lorsque vous cliquez sur l'élément souhaité de la page Web, le code correspondant est mis en surbrillance dans le volet de l'inspecteur Web. Faites un clic droit sur le code en surbrillance.
5 Dans le volet de l'inspecteur Web, cliquez avec le bouton droit sur le code en surbrillance. Lorsque vous cliquez sur l'élément souhaité de la page Web, le code correspondant est mis en surbrillance dans le volet de l'inspecteur Web. Faites un clic droit sur le code en surbrillance.  6 Dans le menu, sélectionnez Copier - Copier XPath. Le chemin XPath de l'élément sélectionné est copié dans le presse-papiers.
6 Dans le menu, sélectionnez Copier - Copier XPath. Le chemin XPath de l'élément sélectionné est copié dans le presse-papiers. - Notez que le court XPath sera copié. Le chemin étendu peut être copié à l'aide de l'extension Firebug pour le navigateur Firefox.
 7 Collez le chemin XPath copié. Le chemin copié peut être collé comme n'importe quelle autre information ; pour ce faire, faites un clic droit et sélectionnez "Coller" dans le menu.
7 Collez le chemin XPath copié. Le chemin copié peut être collé comme n'importe quelle autre information ; pour ce faire, faites un clic droit et sélectionnez "Coller" dans le menu.
Méthode 3 sur 4: Utilisation de Safari
 1 Ouvrez le menu Safari et choisissez Préférences. Pour accéder à l'inspecteur Web, vous devez activer la fonction Développer.
1 Ouvrez le menu Safari et choisissez Préférences. Pour accéder à l'inspecteur Web, vous devez activer la fonction Développer.  2 Cliquez sur l'onglet "Avancé". Les préférences avancées de Safari s'ouvriront.
2 Cliquez sur l'onglet "Avancé". Les préférences avancées de Safari s'ouvriront.  3 Cochez l'option "Afficher le menu de développement dans la barre de menu". Le menu Développement apparaît dans la barre de menus.
3 Cochez l'option "Afficher le menu de développement dans la barre de menu". Le menu Développement apparaît dans la barre de menus.  4 Ouvrez le site Web de votre choix. Fermez les préférences Safari et accédez au site Web souhaité.
4 Ouvrez le site Web de votre choix. Fermez les préférences Safari et accédez au site Web souhaité.  5 Ouvrez le menu Développer et sélectionnez Afficher l'inspecteur Web. Le panneau de l'inspecteur Web s'ouvrira en bas de la fenêtre.
5 Ouvrez le menu Développer et sélectionnez Afficher l'inspecteur Web. Le panneau de l'inspecteur Web s'ouvrira en bas de la fenêtre.  6 Cliquez sur Démarrer la recherche d'élément. Ce bouton comporte une icône en forme de croix et se trouve dans la rangée supérieure de boutons du panneau de l'inspecteur Web.
6 Cliquez sur Démarrer la recherche d'élément. Ce bouton comporte une icône en forme de croix et se trouve dans la rangée supérieure de boutons du panneau de l'inspecteur Web.  7 Cliquez sur l'élément de site Web souhaité. Le code de l'article sera mis en surbrillance dans le volet de l'inspecteur Web.
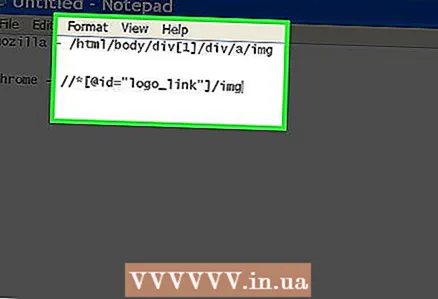
7 Cliquez sur l'élément de site Web souhaité. Le code de l'article sera mis en surbrillance dans le volet de l'inspecteur Web.  8 En haut du volet de l'inspecteur Web, notez le chemin XPath. Vous ne pouvez pas copier le chemin XPath, mais le chemin étendu apparaît au-dessus du code dans le volet de l'inspecteur Web. Chaque onglet est une formule de chemin.
8 En haut du volet de l'inspecteur Web, notez le chemin XPath. Vous ne pouvez pas copier le chemin XPath, mais le chemin étendu apparaît au-dessus du code dans le volet de l'inspecteur Web. Chaque onglet est une formule de chemin.
Méthode 4 sur 4: Utilisation d'Internet Explorer (IE)
 1 Ouvrez le site Web de votre choix. IE n'a besoin d'aucune extension pour trouver le chemin XPath vers n'importe quel élément d'un site Web. Tout d'abord, ouvrez le site Web de votre choix.
1 Ouvrez le site Web de votre choix. IE n'a besoin d'aucune extension pour trouver le chemin XPath vers n'importe quel élément d'un site Web. Tout d'abord, ouvrez le site Web de votre choix.  2 Cliquer sur F12pour ouvrir les outils de développement. La barre d'outils du développeur apparaît en bas de la fenêtre du navigateur.
2 Cliquer sur F12pour ouvrir les outils de développement. La barre d'outils du développeur apparaît en bas de la fenêtre du navigateur.  3 Cliquez sur Sélectionner un élément. Il se trouve dans le coin supérieur gauche de la barre d'outils du développeur.
3 Cliquez sur Sélectionner un élément. Il se trouve dans le coin supérieur gauche de la barre d'outils du développeur.  4 Cliquez sur l'élément requis de la page Web. L'élément et son code seront mis en évidence (dans la barre d'outils du développeur).
4 Cliquez sur l'élément requis de la page Web. L'élément et son code seront mis en évidence (dans la barre d'outils du développeur).  5 Au bas du panneau, notez le chemin XPath. Chaque onglet (affiché au bas du panneau) est une formule pour le chemin vers l'élément sélectionné. Vous ne pouvez pas copier le chemin XPath (cela peut être fait en utilisant l'extension Firebug pour le navigateur Firefox).
5 Au bas du panneau, notez le chemin XPath. Chaque onglet (affiché au bas du panneau) est une formule pour le chemin vers l'élément sélectionné. Vous ne pouvez pas copier le chemin XPath (cela peut être fait en utilisant l'extension Firebug pour le navigateur Firefox).