
Contenu
Le Bloc-notes est l'un des éditeurs de texte qui peuvent être utilisés pour créer un document CSS (Cascading Style Sheet). Après avoir créé un fichier CSS dans le Bloc-notes, vous pouvez lier ce fichier à une page Web afin que le contenu de la page Web puisse être formaté avec votre feuille de style.
Pas
 1 Ouvrez le programme Bloc-notes.
1 Ouvrez le programme Bloc-notes.- 2Copiez le code suivant :
@charset "utf-8"; / * CSS Document * // * Définit la couleur de l'élément body * / body {background: # FFFFFF;} / * Cette section est pour les liens * / a: link { font-weight : normal ; color : Navy} a : visité {font-weight : normal ; color: Green;} a: hover {font-weight: bold; La couleur rouge; font-variant: small-caps;} / * Cette section est pour une section de paragraphe * / p {font-style: italic; font-size: 18px;} blue {color: # 0000FF;} / * Cette section est pour la bordure noire de l'image. * / img {border-color: # 000000; bordure : épaisse ; border-style: ridge;}
# Collez le code de "Étape 2" dans le Bloc-notes.

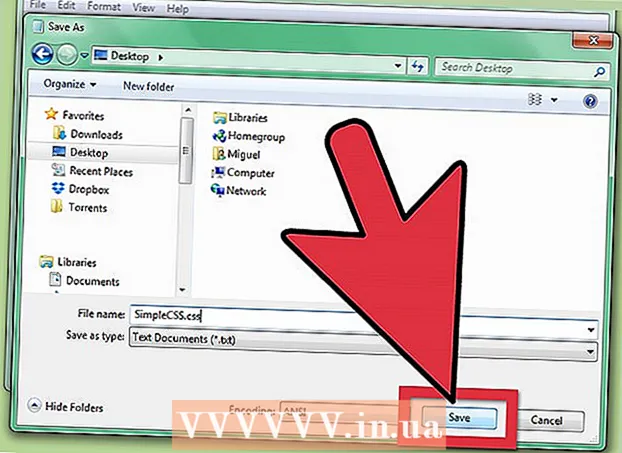
 1 Enregistrez le fichier dans le Bloc-notes. Enregistrez-le sous le nom "SimpleCSS.css" en cliquant sur le bouton "Fichier" et en choisissant la commande "Enregistrer". Après avoir cliqué sur le bouton "Enregistrer", la boîte de dialogue "Enregistrer sous" s'affichera.
1 Enregistrez le fichier dans le Bloc-notes. Enregistrez-le sous le nom "SimpleCSS.css" en cliquant sur le bouton "Fichier" et en choisissant la commande "Enregistrer". Après avoir cliqué sur le bouton "Enregistrer", la boîte de dialogue "Enregistrer sous" s'affichera.  2 Nommez votre fichier CSS. Entrez "SimpleCSS.css" ou n'importe quel nom dans la zone de texte "Nom de fichier" avec une extension ".css".
2 Nommez votre fichier CSS. Entrez "SimpleCSS.css" ou n'importe quel nom dans la zone de texte "Nom de fichier" avec une extension ".css".  3 Cliquez sur le bouton "Enregistrer".
3 Cliquez sur le bouton "Enregistrer". 4 C'est fait!
4 C'est fait!
Conseils
- Enregistrez le fichier Bloc-notes en tant que texte uniquement (parfois vous pouvez l'appeler Document texte ou ASCII) et attribuez-lui l'extension ".css".
- Le code que nous avons écrit ici n'est qu'un exemple pour vous montrer comment créer un fichier CSS de base à l'aide du Bloc-notes pour manipuler ses éléments HTML dans notre exemple de page Web affichée dans la section Introduction. Vous pouvez modifier notre codage CSS, cependant, la façon dont vous souhaitez formater les styles et l'apparence des pages Web.
- N'oubliez pas de placer le document CSS enregistré dans le même dossier que vos documents HTML où vous avez créé vos pages Web.
- Après avoir créé votre document CSS, vous devrez peut-être passer à l'étape suivante ; c'est-à-dire lier un document et une page Web. Veuillez consulter les articles connexes pour ce faire.
Choses dont vous aurez besoin
- Ordinateur
- Programme de bloc-notes
- navigateur Internet