Auteur:
John Stephens
Date De Création:
22 Janvier 2021
Date De Mise À Jour:
1 Juillet 2024

Contenu
Outre d'innombrables calculatrices intégrées, vous pouvez également faire des calculs sur votre bureau en utilisant du code HTML pour vous construire. Pour créer un ordinateur à partir de HTML, vous devez acquérir des connaissances de base sur ce langage de programmation, puis copier le code nécessaire dans un éditeur de texte et l'enregistrer au format HTML. Vous pouvez maintenant ouvrir le document HTML dans votre navigateur préféré et commencer à utiliser votre ordinateur. Juste comme ça, vous pouvez non seulement faire des mathématiques dans le navigateur, mais aussi apprendre les bases des arts de la programmation!
Pas
Partie 1 sur 4: Comprenez votre code
Apprenez les fonctions de chaque html. Le code que vous utilisez pour construire votre ordinateur est composé de nombreux fragments de syntaxe. Ils se combinent pour créer de nombreux éléments différents du document. Cliquez ici pour apprendre à vous familiariser avec le processus ou poursuivez votre lecture pour voir ce que fait chaque ligne de texte dans le code que vous utiliserez.
- html: Cette partie de la syntaxe indique au reste du document la langue à utiliser. En programmation, de nombreux langages sont utilisés et faites savoir au reste du document qu'il est écrit avec - c'est correct - html!
- tête: Dites au document que le contenu ci-dessous correspond aux données sur les données, également appelées «métadonnées» (métadonnées). Comeinand souvent utilisé pour définir un élément stylistique du document, tel que des titres, des titres, etc. Il peut être considéré comme un parapluie couvrant le reste du code.
- Titre: C'est ici que vous nommerez votre document. Cet attribut détermine le titre du document lorsqu'il est ouvert dans le navigateur html.
- corps bgcolor = "#": Cet attribut spécifie l'arrière-plan et la couleur du corps du code. Le nombre entre guillemets, après le signe # correspond à une couleur spécifiée dans le html
- text = "": Le mot entre guillemets spécifie la couleur du texte dans le document.
- nom du formulaire = "": Cet attribut spécifie le nom du formulaire. Grâce à lui, Javascript identifiera ce qu'est le formulaire en question et appliquera la structure construite à partir du formulaire. Ici, par exemple, nous utilisons le formulaire Calculatrice et cela créera une structure distincte pour le document.
- type d'entrée = "": C'est là que se déroule l'action. La propriété "type d'entrée" indique au document le type d'entrée dans lequel se trouvent les valeurs du reste des crochets. Cela peut être du texte, des mots de passe, des boutons (pour les ordinateurs), etc.
- valeur = "": Cette commande indique au document ce que le contenu est contenu dans le type d'entrée spécifié ci-dessus. Avec une calculatrice, ce serait les chiffres (1-9) et les mathématiques (+, -, *, /, =).
- onClick = "": Cette syntaxe décrit un événement - indique au document que quelque chose se passe lorsque quelqu'un appuie sur un bouton. Avec un ordinateur, nous voulons que chaque bouton appuyé soit affiché. Par exemple, avec le bouton "6", nous mettrons document.calculator.ans.value + = '6' entre guillemets.
- br: Cette balise vous aide à renvoyer une ligne dans le document. Tout contenu qui le suit apparaîtra sur la ligne sous le contenu qui le précède.
- / form, / body et / html: ces commandes indiquent au document à ce stade, les commandes correspondantes initialisées prendront fin.
Partie 2 sur 4: Programmation informatique HTML de base

Copiez le code suivant. Sélectionnez le texte dans la zone ci-dessous en maintenant et en faisant glisser du coin supérieur gauche de la zone vers le coin inférieur droit. Tout le texte deviendra vert. Appuyez sur "Commande + C" sur un Mac ou "Ctrl + C" sur un PC pour copier le code dans le presse-papiers. publicité
Partie 3 sur 4: Créez votre ordinateur

Ouvrez un éditeur de texte informatique. Il existe de nombreuses options pour vous, mais pour plus de commodité et de qualité, TextEdit et Notepad sont les deux applications à utiliser.- Sur Mac, cliquez sur la loupe dans le coin supérieur droit de l'écran pour ouvrir Spotlight. Dans Spotlight, tapez TextEdit et cliquez sur le programme: il doit être surligné en vert.
- Sur votre PC, ouvrez le menu Démarrer dans le coin inférieur gauche de l'écran. Tapez Notepad dans la barre de recherche et cliquez sur l'application Notepad qui apparaît dans la barre de résultats à droite.

Collez le code HTML généré par ordinateur dans le document.- Sur Mac, cliquez sur le corps du document et appuyez sur "Commande + V". Ensuite, vous devez cliquer sur l'élément "Format" (format) en haut de l'écran et "Créer du texte brut" (Créer un texte vierge) après le collage.
- Sur le PC, cliquez sur le corps du document et appuyez sur "Ctrl + V".
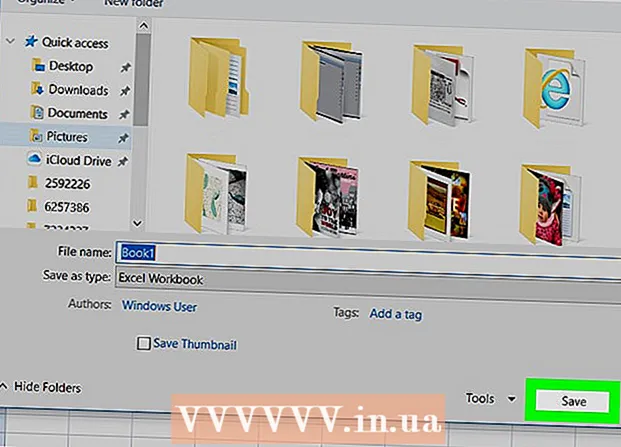
Enregistrez le fichier. Cliquez sur le bouton "Fichier" dans le coin supérieur gauche de la fenêtre et dans le menu déroulant, cliquez sur "Enregistrer sous ..." (Enregistrer sous) - sur PC, ou "Sauvegarder ..." (Enregistrer) - sur Mac
Ajoutez l'extension HTML pour le nom de fichier. Dans le menu "Enregistrer sous ...", saisissez le nom du fichier avec l'extension ".html", puis cliquez sur "Enregistrer". Par exemple, pour appeler le fichier First Computer, vous enregistrez sous "MayTinhDauTien.html".
Partie 4 sur 4: Utilisation de votre ordinateur
Trouvez le fichier que vous venez de créer. Saisissez le nom de fichier dans Spotlight ou dans la barre de recherche du menu Démarrer comme indiqué à l'étape précédente. Vous n'avez pas besoin de saisir l'extension "html".
Cliquez pour ouvrir le fichier. Le navigateur par défaut ouvrira l'ordinateur sur un nouveau site Web.
Cliquez sur les boutons de l'ordinateur pour l'utiliser. Les résultats du calcul apparaîtront dans la barre de résultats. publicité
Conseil
- Vous pouvez intégrer cet ordinateur dans la page Web si vous le souhaitez.
- Vous pouvez également utiliser les propriétés de style pour modifier l'apparence de votre ordinateur.