Auteur:
Louise Ward
Date De Création:
9 Février 2021
Date De Mise À Jour:
1 Juillet 2024

Contenu
Le wikiHow d'aujourd'hui vous apprend à afficher le code source - le langage de programmation derrière chaque site Web - dans la plupart des navigateurs Web. À l'exception du conseil Safari, vous ne pouvez pas afficher le code source de la page Web lorsque vous utilisez le navigateur sur votre appareil mobile.
Pas
Méthode 1 sur 3: Chrome, Firefox, Edge et Internet Explorer
Ouvrez votre navigateur Web. L'affichage du code source sur les navigateurs Chrome, Firefox, Microsoft Edge et Internet Explorer est identique.

Accédez à un site Web sur lequel vous souhaitez voir le code source.
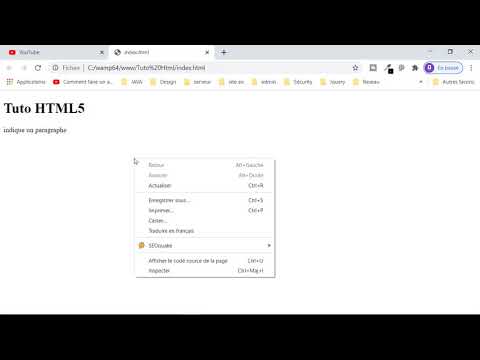
Faites un clic droit sur la page. Si vous utilisez un Mac avec un seul bouton de la souris, vous pouvez maintenir la touche enfoncée Contrôle et cliquez en même temps. Si vous utilisez un ordinateur portable avec un trackpad, vous pouvez appuyer sur le touchpad avec deux doigts au lieu d'un clic droit. Un menu déroulant apparaîtra.
- Ne cliquez pas avec le bouton droit sur un lien ou une image de la page, car cela entraînera un autre menu contextuel.

Cliquez sur Afficher la source de la page bien Voir la source (Voir le code source de la page). Le code source apparaîtra dans une nouvelle fenêtre ou juste en dessous de la fenêtre actuelle du navigateur.- Vous verrez des options Afficher la source de la page lors de l'utilisation de Chrome et Firefox, facultatif Voir la source est pour Microsoft Edge et Internet Explorer.
- Vous pouvez également appuyer sur Ctrl+U (ordinateur ordinaire) bon ⌥ Option+⌘ Commande+U (Ordinateur Mac) pour afficher le code source de la page.
Méthode 2 sur 3: Safari

Ouvrez l'application Safari avec une forme de boussole bleue.
Cliquez sur le menu Safari se trouve en haut à gauche de la barre de menus Mac. Un menu déroulant apparaîtra.
Cliquez sur l'élémentPréférences (Personnalisé) est au milieu du menu déroulant.
Cliquez sur la carte Avancée dans le coin supérieur droit de la fenêtre Préférences.
Cochez la case "Afficher le menu Développement dans la barre de menus" (Afficher le menu Développement dans la barre de menus). Cette option se trouve au bas de la fenêtre Préférences. Vous verrez un menu Développer apparaît dans la barre de menus de l'écran Mac.
Accédez au site Web sur lequel vous souhaitez voir le code source.
Cliquez sur Développer. Cette carte est sur le côté gauche de la carte fenêtre dans la barre de menus Mac.
Cliquez sur Afficher la source de la page (Afficher le code source) se trouve en bas du menu. Safari affichera immédiatement le code source de la page.
- Vous pouvez également appuyer sur ⌥ Option+⌘ Commande+U pour afficher le code source de la page.
Méthode 3 sur 3: sur les wikis
- Accédez à la page où vous souhaitez afficher le code source du wiki.
- Cliquez sur l'onglet "Afficher la source" ou "Modifier".
- Faites défiler le code source et sélectionnez / copiez l'extrait que vous souhaitez copier sur votre site Web. publicité
Conseil
- Bien que vous ne puissiez pas afficher le code source sur les navigateurs mobiles classiques, vous pouvez toujours enregistrer les signets Safari sur votre iPhone ou iPad et afficher le code source Safari sur votre appareil mobile.
avertissement
- Soyez prudent lorsque vous téléchargez des logiciels tiers avec des publicités qui peuvent vous aider à afficher le code source du site Web.