Auteur:
Virginia Floyd
Date De Création:
9 Août 2021
Date De Mise À Jour:
22 Juin 2024

Contenu
- Pas
- Méthode 1 sur 2 : Chrome, Firefox, Edge et Internet Explorer
- Méthode 2 sur 2: Safari
- Conseils
- Avertissements
Dans cet article, vous apprendrez à afficher le code source, c'est-à-dire le langage de programmation d'une page Web, dans les navigateurs les plus courants. Gardez à l'esprit que dans les versions mobiles des navigateurs (à l'exception de la version mobile de Safari), le code source de la page ne peut pas être consulté.
Pas
Méthode 1 sur 2 : Chrome, Firefox, Edge et Internet Explorer
 1 Ouvrez votre navigateur Web. Le processus d'affichage du code source est le même pour Chrome, Firefox, Microsoft Edge et Internet Explorer.
1 Ouvrez votre navigateur Web. Le processus d'affichage du code source est le même pour Chrome, Firefox, Microsoft Edge et Internet Explorer.  2 Ouvrez une page Web. Autrement dit, accédez à la page pour laquelle vous souhaitez afficher le code source.
2 Ouvrez une page Web. Autrement dit, accédez à la page pour laquelle vous souhaitez afficher le code source.  3 Faites un clic droit sur la page. Si vous avez un ordinateur Mac et un seul bouton de souris, maintenez enfoncé Contrôler et clic gauche. Si vous avez un ordinateur portable avec un trackpad, cliquez dessus avec deux doigts. Un menu contextuel s'ouvrira.
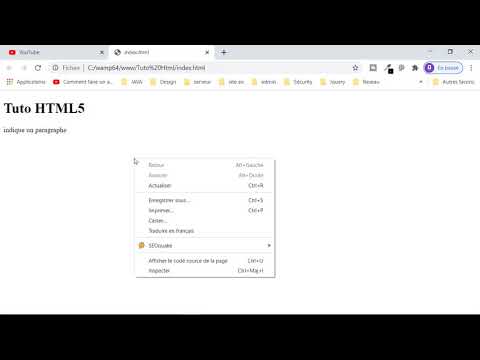
3 Faites un clic droit sur la page. Si vous avez un ordinateur Mac et un seul bouton de souris, maintenez enfoncé Contrôler et clic gauche. Si vous avez un ordinateur portable avec un trackpad, cliquez dessus avec deux doigts. Un menu contextuel s'ouvrira. - Ne faites pas un clic droit sur un lien ou une photo, car cela ouvrira un autre menu.
 4 Cliquer sur Afficher le code de la page ou alors Code source de la page. Le code source de la page apparaît dans une nouvelle fenêtre ou en bas de la fenêtre en cours.
4 Cliquer sur Afficher le code de la page ou alors Code source de la page. Le code source de la page apparaît dans une nouvelle fenêtre ou en bas de la fenêtre en cours. - Dans Chrome, cliquez sur Afficher la source de la page, dans Firefox sur la source de la page, dans Edge et Internet Explorer sur Afficher le code.
- Vous pouvez également cliquer Ctrl+U (Windows) ou Option+Commande+U (Mac OS X) pour afficher le code source.
Méthode 2 sur 2: Safari
 1 Ouvrez Safari. Ce navigateur a une icône de boussole bleue.
1 Ouvrez Safari. Ce navigateur a une icône de boussole bleue.  2 Cliquer sur Safari. C'est dans le coin supérieur gauche de la barre de menu. Un menu déroulant s'ouvrira.
2 Cliquer sur Safari. C'est dans le coin supérieur gauche de la barre de menu. Un menu déroulant s'ouvrira.  3 Cliquer sur Paramètres. C'est au milieu du menu déroulant.
3 Cliquer sur Paramètres. C'est au milieu du menu déroulant.  4 Cliquez sur l'onglet Modules complémentaires. C'est dans le coin supérieur droit de la fenêtre Préférences.
4 Cliquez sur l'onglet Modules complémentaires. C'est dans le coin supérieur droit de la fenêtre Préférences.  5 Cochez la case "Afficher le menu Développer dans la barre de menus". C'est près du bas de la fenêtre Préférences. Le menu Développement apparaît dans la barre de menus.
5 Cochez la case "Afficher le menu Développer dans la barre de menus". C'est près du bas de la fenêtre Préférences. Le menu Développement apparaît dans la barre de menus.  6 Ouvrez une page Web. Autrement dit, accédez à la page pour laquelle vous souhaitez afficher le code source.
6 Ouvrez une page Web. Autrement dit, accédez à la page pour laquelle vous souhaitez afficher le code source.  7 Cliquer sur Développement de. Ce menu se trouve à gauche du menu Fenêtre dans la barre de menus.
7 Cliquer sur Développement de. Ce menu se trouve à gauche du menu Fenêtre dans la barre de menus.  8 Cliquer sur Afficher le code de programme de la page . C'est près du bas du menu déroulant. La fenêtre Safari affiche le code source de la page Web.
8 Cliquer sur Afficher le code de programme de la page . C'est près du bas du menu déroulant. La fenêtre Safari affiche le code source de la page Web. - Vous pouvez également cliquer Option+Commande+Upour afficher le code source.
Conseils
- Dans les versions mobiles des navigateurs, le code source de la page ne peut pas être consulté. Cela ne s'applique pas à Safari, qui peut être mis en signet sur un iPhone ou un iPad, puis afficher le code source.
Avertissements
- Il est préférable de ne pas télécharger d'applications tierces qui affichent soi-disant le code source de la page Web.