Auteur:
Judy Howell
Date De Création:
6 Juillet 2021
Date De Mise À Jour:
1 Juillet 2024

Contenu
Vous pouvez trouver un GIF animé partout sur Internet. Utilisées dans les boutons, les liens, les icônes, les arrière-plans et les publicités, ces animations saisissantes peuvent être utilisées comme un excellent moyen d'expression personnelle, mais malheureusement, elles sont souvent simplement ennuyeuses. Dans cet article, nous vous expliquerons les bases de la création de vos propres images GIF animées à partir de zéro. Nous faisons cela avec l'aide de GIMP, un programme d'édition d'images gratuit pour Mac et Windows. Continuez à lire à l'étape 1 ci-dessous pour commencer.
Avancer d'un pas
 Démarrez GIMP et créez un nouveau fichier image via Fichier-> Nouveau. Si vous ne l'avez pas déjà, téléchargez et installez d'abord le programme.
Démarrez GIMP et créez un nouveau fichier image via Fichier-> Nouveau. Si vous ne l'avez pas déjà, téléchargez et installez d'abord le programme. - La taille que vous sélectionnez dépend en grande partie de l'objectif que vous souhaitez atteindre. Les bannières publicitaires mesurent généralement entre 60 et 120 pixels de hauteur et 400 à 800 pixels de largeur. Différents logiciels de création de sites Web et systèmes d'échange de bannières ont leurs propres exigences. Pour les boutons, la hauteur ne dépasse généralement pas 40 pixels et la largeur est généralement inférieure à 300 pixels. Les partitions, accents, widgets, doodads et objets que vous souhaitez créer n'ont aucune restriction, à part la quantité d'espace disque et de bande passante que vous souhaitez utiliser?
- Dans ce manuel, nous supposons 200 pixels pour la largeur et 20 pour la hauteur. GIMP affiche maintenant un petit rectangle blanc.
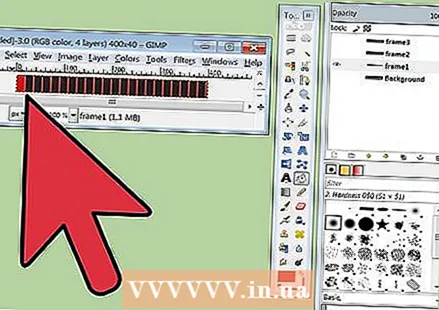
 Assurez-vous que la barre d'outils est visible et que l'outil Calques est disponible. Chaque calque que nous créons devient un "cadre" dans l'animation.
Assurez-vous que la barre d'outils est visible et que l'outil Calques est disponible. Chaque calque que nous créons devient un "cadre" dans l'animation.  Utilisez le seau pour remplir le fond de noir.
Utilisez le seau pour remplir le fond de noir. Utilisez Filtres-> Rendu-> Motif-> Grille, définissez les valeurs pour Horizontal et Vertical sur libre en cliquant sur le verrou entre les deux. Entrez 3 pour l'horizontale et 4 pour la verticale, 0 pour l'intersection, 22 pour l'espacement horizontal, 18 pour l'espacement vertical, 2 pour l'espacement d'intersection, 1 pour le décalage horizontal, 0 pour le décalage vertical et 6 pour le décalage d'intersection. Sélectionnez une couleur rouge foncé pour les lignes de quadrillage horizontales et verticales, puis cliquez sur OK.
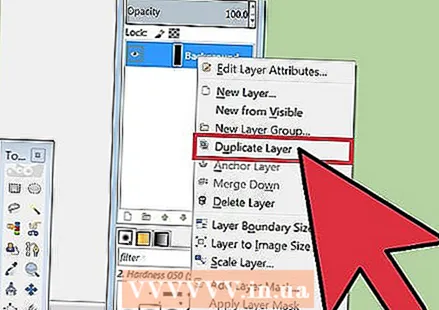
Utilisez Filtres-> Rendu-> Motif-> Grille, définissez les valeurs pour Horizontal et Vertical sur libre en cliquant sur le verrou entre les deux. Entrez 3 pour l'horizontale et 4 pour la verticale, 0 pour l'intersection, 22 pour l'espacement horizontal, 18 pour l'espacement vertical, 2 pour l'espacement d'intersection, 1 pour le décalage horizontal, 0 pour le décalage vertical et 6 pour le décalage d'intersection. Sélectionnez une couleur rouge foncé pour les lignes de quadrillage horizontales et verticales, puis cliquez sur OK.  Dans la barre d'outils Calques, cliquez avec le bouton droit sur le calque d'arrière-plan et sélectionnez Dupliquer le calque. Maintenant, faites un clic droit sur le calque appelé "Copie d'arrière-plan" et sélectionnez Propriétés du calque pour lui donner un nom comme "Frame 1" par exemple.
Dans la barre d'outils Calques, cliquez avec le bouton droit sur le calque d'arrière-plan et sélectionnez Dupliquer le calque. Maintenant, faites un clic droit sur le calque appelé "Copie d'arrière-plan" et sélectionnez Propriétés du calque pour lui donner un nom comme "Frame 1" par exemple.  Utilisez la même méthode pour dupliquer cette image 16 fois, pour un total de 16 images plus le calque d'arrière-plan.
Utilisez la même méthode pour dupliquer cette image 16 fois, pour un total de 16 images plus le calque d'arrière-plan. C'est un bon point pour sauvegarder votre travail. Certaines animations sont idéales pour créer diverses variantes, et conserver une sorte de cadre peut vous faire économiser beaucoup de travail. Utilisez le format GIMP .xcf pour enregistrer ce fichier (par exemple, nommez-le "LightBarBase.xcf").
C'est un bon point pour sauvegarder votre travail. Certaines animations sont idéales pour créer diverses variantes, et conserver une sorte de cadre peut vous faire économiser beaucoup de travail. Utilisez le format GIMP .xcf pour enregistrer ce fichier (par exemple, nommez-le "LightBarBase.xcf").  Masquer tous les cadres en cliquant sur l'œil à côté du calque concerné.
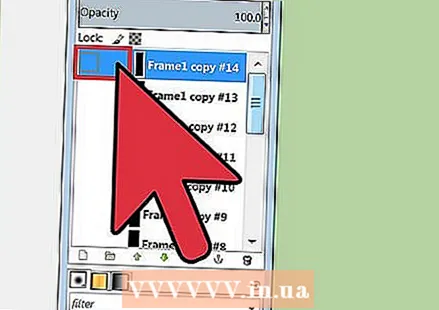
Masquer tous les cadres en cliquant sur l'œil à côté du calque concerné. Sélectionnez l'image 1, rendez-la visible et remplissez le rectangle de la grille à l'extrême gauche d'une couleur rouge vif.
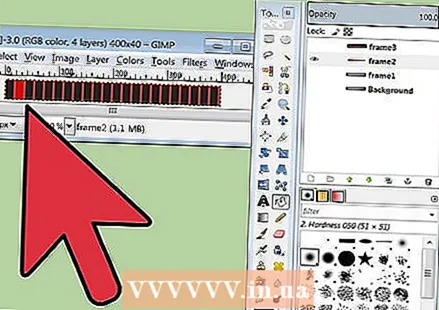
Sélectionnez l'image 1, rendez-la visible et remplissez le rectangle de la grille à l'extrême gauche d'une couleur rouge vif. Cacher l'image 1, afficher l'image 2 et sélectionner l'image 2 et remplir le rectangle suivant de la grille avec la même couleur.
Cacher l'image 1, afficher l'image 2 et sélectionner l'image 2 et remplir le rectangle suivant de la grille avec la même couleur. Continuez ainsi avec le reste des rectangles et des cadres, et laissez le rectangle "rebondir" vers la gauche lorsque vous atteignez le rectangle à l'extrême droite.
Continuez ainsi avec le reste des rectangles et des cadres, et laissez le rectangle "rebondir" vers la gauche lorsque vous atteignez le rectangle à l'extrême droite. Conservez-le comme sauvegarde au cas où vous souhaiteriez apporter des modifications mineures. "LightBarSave.xcf"
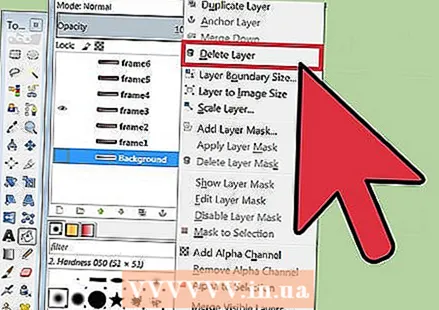
Conservez-le comme sauvegarde au cas où vous souhaiteriez apporter des modifications mineures. "LightBarSave.xcf"  Supprimez le calque "Arrière-plan". En faisant cela en dernier, vous pouvez remplacer les éventuelles erreurs et étendre l'animation, si vous le souhaitez, en dupliquant le calque d'arrière-plan.
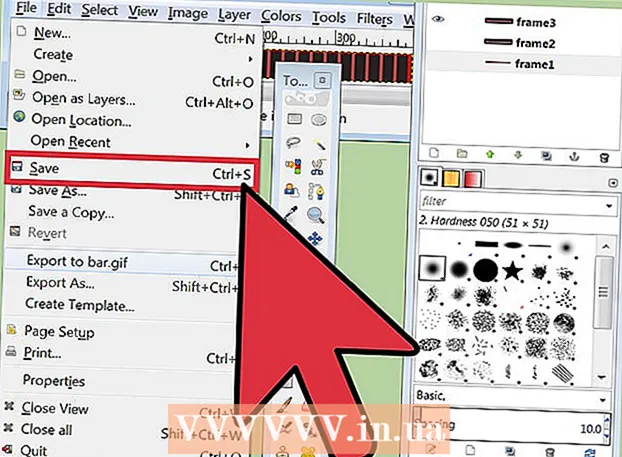
Supprimez le calque "Arrière-plan". En faisant cela en dernier, vous pouvez remplacer les éventuelles erreurs et étendre l'animation, si vous le souhaitez, en dupliquant le calque d'arrière-plan.  Sélectionnez Fichier-> Enregistrer sous, nommez le fichier "LightBar.gif" et cliquez sur Enregistrer. GIMP vous demande maintenant si vous souhaitez fusionner les calques visibles à l'aide de Fusionner les calques visibles ou Enregistrer en tant qu'animation. Sélectionnez "Enregistrer en tant qu'animation" et cliquez sur "Exporter" (Remarque: dans une nouvelle version de GIMP, il n'est pas possible d'utiliser la commande "Enregistrer sous" pour enregistrer le format GIF (vous pouvez également utiliser le menu d'exportation au lieu de Enregistrer sous) .
Sélectionnez Fichier-> Enregistrer sous, nommez le fichier "LightBar.gif" et cliquez sur Enregistrer. GIMP vous demande maintenant si vous souhaitez fusionner les calques visibles à l'aide de Fusionner les calques visibles ou Enregistrer en tant qu'animation. Sélectionnez "Enregistrer en tant qu'animation" et cliquez sur "Exporter" (Remarque: dans une nouvelle version de GIMP, il n'est pas possible d'utiliser la commande "Enregistrer sous" pour enregistrer le format GIF (vous pouvez également utiliser le menu d'exportation au lieu de Enregistrer sous) .  La fenêtre suivante vous permet de commenter le .gif et de spécifier un délai par défaut entre les images. Des nombres plus élevés correspondent à une animation plus lente. (Remarque: dans une nouvelle version de GIMP, ces options sont disponibles dans la boîte de dialogue).
La fenêtre suivante vous permet de commenter le .gif et de spécifier un délai par défaut entre les images. Des nombres plus élevés correspondent à une animation plus lente. (Remarque: dans une nouvelle version de GIMP, ces options sont disponibles dans la boîte de dialogue).  Vous pouvez maintenant cliquer sur Enregistrer. Votre nouveau GIF animé est prêt à être utilisé!
Vous pouvez maintenant cliquer sur Enregistrer. Votre nouveau GIF animé est prêt à être utilisé!
Conseils
- N'oubliez pas que les images GIF n'ont que 256 couleurs disponibles, et que la "transparence" en fait partie, vous ne devez donc pas utiliser trop de dégradés. Ceux-ci sont perdus dans l'animation finale.
- Quelque chose de mignon ou de drôle est souvent plus efficace que de gros blocs hurlants pour faire passer un message dans le bon sens.
- De très beaux effets peuvent être obtenus en combinant les capacités d'animation et de transparence d'un format GIF.
- L'ajout d'une lumière tamisée "persistante" derrière la lumière vive rend cette image un peu plus belle.
Mises en garde
- Des images ou des messages très chargés peuvent entraîner des maux de tête, des nausées et ne sont généralement pas perçus comme positifs ou créatifs.
Nécessités
- GIMP est un programme gratuit d'édition et de création d'images open source qui fonctionne sur la plupart des systèmes d'exploitation, y compris Mac, Linux et Windows.