Contenu
Commenter le code vous permettra non seulement de comprendre ce que vous avez fait ici, mais il sera également beaucoup plus facile pour les autres de travailler avec votre code. De plus, à l'aide de commentaires, vous pouvez rapidement désactiver les parties du code que vous n'avez pas encore terminées, mais que vous avez déjà ajoutées à la page, ce qui est utile lors des tests. Apprenez à commenter correctement, simplifiez-vous la vie et celle de votre entourage !
Pas
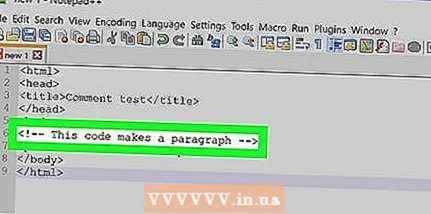
 1 Commentaire d'une ligne. Ces commentaires sont formatés avec des balises. De tels commentaires peuvent être faits rapidement sans trop de difficulté pour vous rappeler ce que fait un morceau de code particulier.
1 Commentaire d'une ligne. Ces commentaires sont formatés avec des balises. De tels commentaires peuvent être faits rapidement sans trop de difficulté pour vous rappeler ce que fait un morceau de code particulier. html> tête> titre> Titre / titre> / tête> corps> ! - Ceci est un paragraphe -> p> Site / p> / corps> / html>
- L'essentiel est qu'il n'y ait pas de places ici. Par exemple, le code ! - n'active pas le commentaire. Entre les balises, cependant, vous pouvez mettre autant d'espaces que vous le souhaitez.
 2 Commentaire multiligne. Tels, comme son nom l'indique, capturent déjà plusieurs lignes, ce qui est utile pour expliquer des sections complexes ou bloquer des parties curieuses du code.
2 Commentaire multiligne. Tels, comme son nom l'indique, capturent déjà plusieurs lignes, ce qui est utile pour expliquer des sections complexes ou bloquer des parties curieuses du code. html> head> title> Title / title> / head> body> ! - Commentaire long. Tout ce qui se trouve entre les balises sera traité comme un commentaire par le navigateur. -> p>Site/p>/corps>/html>
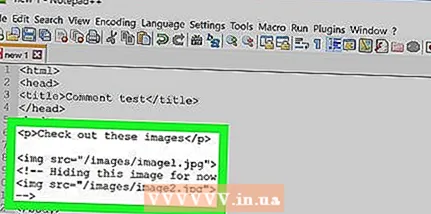
 3 Utilisez des commentaires pour désactiver les extraits de code. Lorsque vous essayez de détecter un bogue délicat (erreur), vous pouvez utiliser des commentaires pour parcourir le code de manière séquentielle. De cette façon, il vous sera beaucoup plus facile de tout remettre en place - tout ce que vous avez à faire est de supprimer le code de commentaire.
3 Utilisez des commentaires pour désactiver les extraits de code. Lorsque vous essayez de détecter un bogue délicat (erreur), vous pouvez utiliser des commentaires pour parcourir le code de manière séquentielle. De cette façon, il vous sera beaucoup plus facile de tout remettre en place - tout ce que vous avez à faire est de supprimer le code de commentaire. html> head> title> Title / title> / head> body> p> Image check / p> img src = "/ images / image1.webp">! - Je vais le cacher img src = "/ images / image2 . jpg "> -> / corps> / html>
 4 Utilisez des commentaires pour empêcher les scripts de s'exécuter dans les navigateurs qui ne les prennent pas en charge. Si vous écrivez en JavaScript ou VBScript, vous pouvez utiliser des commentaires pour masquer les scripts des navigateurs qui ne les prennent pas en charge de toute façon. Insérez une balise de commentaire au début du script, terminez tout // -> pour que le script s'exécute toujours - mais uniquement dans les navigateurs qui peuvent le faire.
4 Utilisez des commentaires pour empêcher les scripts de s'exécuter dans les navigateurs qui ne les prennent pas en charge. Si vous écrivez en JavaScript ou VBScript, vous pouvez utiliser des commentaires pour masquer les scripts des navigateurs qui ne les prennent pas en charge de toute façon. Insérez une balise de commentaire au début du script, terminez tout // -> pour que le script s'exécute toujours - mais uniquement dans les navigateurs qui peuvent le faire. html> head> title> VBScript / title> / head> body> script language = "vbscript" type = "text / vbscript">! - document.write ("Hello World!") // -> / script> / body > /html>
- Les caractères // en fin de ligne empêcheront le navigateur d'exécuter le script s'il ne peut pas l'exécuter.
Conseils
- Commentez souvent afin de ne pas vous perdre au fil du temps dans votre propre code.